Bidvertiser : Cara Buat Template dan Pasang Iklan Di Blogger
Cara Buat Template dan Pasang Iklan Di Blogger
Tutorial ini akan langsung saya persembahkan bagi yang sudah daftar, bagi yang belum dan tertarik, silahkan daftar dulu ke Bidvertiser. Prosesnya mudah, setelah itu baru ikuti proses dalam tutorial dibawah.
Cara Menambahkan Slot Iklan Bidvertiser..
- Setelah daftar, login dan masuk ke halaman "Publisher Center". Disitu anda akan melihat beberapa informasi serta navigasi khusus publisher.
- Untuk menambahkan slot iklan dan website baru, dibawah sub-navigasi di bagian bawah menu "Manage Bidvertiser, klik "Add New Bidvertiser"

- Setelah itu akan tampil halaman baru untuk setting slot iklan. Jika belum ada website atau ingin menambahkan website baru, isi data website terlebih dahulu dengan memilih "Add new BidVertiser under a new domain". Isikan title/nama slot dan data web/blog.

Lanjut dengan mengisi data bahasa dan kategori dibawahnya :
Jika sebelumnya sudah membuat slot dengan membuat data website, cukup pilih "Add new BidVertiser under an existing domain", dan masukkan nama slot baru.

- Klik tombol "Finish" di bagian bawah setting. Sampai pada tahap ini, pembuatan slot baru sudah selesai. Namun perlu dilakukan pemilihan template yang sesuai. Ada dua cara untuk membuat desain template dari jenis-jenis slot yang tersedia. Saat ini BidVertiser mendukung 4 jenis banner: Standar Banner, atau yang biasa cukup disebut banner ( ukuran 468x60 dan 728x90, Skyscrapper (120x600, 160x600, dan 300x600), Rectangle (300x250 dan 336x280), dan mobile (300x50). Template-template tersebut telah tersedia satu satu sebagai contoh dan default.
Cara pertama, dan juga saya sarankan, buat desain-desain template iklan terlebih dahulu baru pasangkan dengan slot yang sudah ada.
Mendesain Template Iklan
- Masuk ke halaman template desain, klik menu "Templates Desain"
- Pilih jenis banner yang hendak dimodifikasi, klik tombol "modify"

- Lakukan modifikasi warna dan kombinasi warna sesuai template blog ata sesuai keinginan. anda juga bisa memilih pallete yang sudah tersedia pada menu drop down di bagian atas.
- Setelah klik "Update", kemudian baru "Done". Anda akan dibawah kembali ke halaman "Templates Design".
Memilih Template untuk Slot dan Setting Iklan
Pada tahap ini, kita akna memilih template yang sudah didesain sebelumnya dan memasangkanya dengan slot yang juga sudah dibuat.
- Kembali ke halaman awal publisher, klik "Bidvertiser Center".
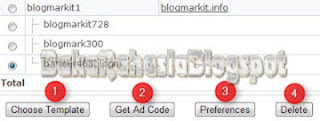
- Pilih slot yang hendak diberi template dan disetting. Perhatikan gambar berikut :
Klik nomer 1, akan muncul pop up window, pilih template yang akan digunakan dan klik update
Klik nomer 2, akan muncul pop up window, ambil kode HTML iklan yang akan dipasang di web/blog.
Klik nomer 3, akan muncul pop up windows, ada beberapa pilihan setting iklan yang akan ditampilkan. Ini setting penting, karena beberapa jenis iklan akan dimunculkan di website anda. Setting ini hanya ada pada slot utama, setelah anda memasukkan website baru. Ada 3 jenis setting yang perlu diperhatikan :
- Display eBas Ads, menampilkan iklan pop under, window baru muncul di belakang browser yang sedang membuka web/blog anda, secara default 'yes', pilih 'no' untuk mematikan fungsi.
- Display Pop-Under Ads, menampilkan iklan pop under, window baru muncul di belakang browser yang sedang membuka web/blog anda, secara default 'yes', pilih 'no' untuk mematikan fungsi.
- Display Slider Ads, window lebih kecil yang muncul secara perlahan dari dasar browser hanya muncul 1x24 jam untuk user yang sama, secara default 'yes', pilih 'no' untuk mematikan fungsi.
Klik nomer 4, dan slot anda akan terhapus
Memasang Iklan BidVertiser di Blog
- Jika ingin memasang di widget/gadget, cukup menuju dashboard > layout > add a/tambah gadget > pilih jenis HTML/Javasciprt > masukkan script dan "save".
- Jika ingin memasang melalui template editor, misalnya di atas atau di bawah posting, maka kode anda perlu di parse terlebih dahulu, ini sama seperti kode iklan Adsense, karena HTML seperti ini tidak dapat di parse dengan baik oleh parser Blogger pada template, berbeda dengan parser widget. Parse kode script iklan BidVertiser anda menggunakan HTML/Adsense parser.
Jika ingin memasang iklan di atas atau di bawah posting :
- Masuk ke dashboard > Template > Edit HTML
- Klik "Expand Widgets Template"
- Cari <data:post.body/>, untuk template tertentu dan juga yang memiliki auto readmore, akan ada lebih dari satu tag tersebut, tapi jika menggunakan tag kondisional seperti yang akan saya berikan di bawah, ini tidak menjadi masalah, dan iklan hanya akan tampil di dalam halaman posting.
Letakkan tag berikut di atas atau di bawah <data:post.body/>, tergantung dimana anda mau menampilkan.
<b:if cond='data:blog.pageType == "item"'>
<div style='text-align:center'> kode Bidvertiser yang sudah diparse di sini </div>
</b:if>




Komentar
Posting Komentar